fireworks 8
cinema 4d demo
投稿者: nakahira
習作2
freehand mx
fireworks 8
….

習作1
 freehand mx title:teian-1
freehand mx title:teian-1
internet explorer 向けのcss hack情報
リンク集のようなもの
参考サイト
【特集】正式版完全対応! Internet Explorer 7 CSS攻略法 (16) 04-02 CSSハックの利用(1) | クリエイティブ | マイコミジャーナル
http://journal.mycom.co.jp/special/2007/ie7/015.html
macromedia flashpaperのツールバーが消えた
Microsoft Office Word 2003のツールバーからflashpaperの項目が突然消えてしまった。他のOfficeでは表示されているけれど、wordのみ何故か表示されない。pdfファイルに変換するには、直接word文書ファイルを右クリックして、macromedia flashpaperで変換を選択で何とかpdfファイルを作成することができる。但し、アウトラインが表示されなくなってしまった。
Safari for Windows パブリックベータ版を試用してみた
ベータ版・・・ということで色々不便なところがあってちょっと標準ブラウザとして使うにはまだ早すぎる。ユーザインターフェイスも使いにくいところがあるし。一番不便なところは、googleで日本語を入力して検索ができないのが痛い。
xreaサーバで画像のアップロードができない
下記内容は間違っています。
こちらを参照 → Real UID could not be changed! について調べたことをメモ
xreaサーバでwordpressを運用する場合のこと。記事の投稿や個別ページ作成時に画像のアップロードをする場合、画像がアップロードできないという現象があった。作成できない原因は、アップロード先のディレクトリの権限と所有者が、ファイルの書き込みやフォルダの作成の権限を持っていないということになる。
解決方法としては、
- サーバの環境でphpのセーフモードを解除する
- phpファイルをcgiとして実行できるようにする
の二つに一つ。
xreaでサーバスペースをレンタルしている私の環境では、phpのセーフモードの解除はできない。したがって、phpファイルをcgiとして実行できるようにするという方法をとることになる。
手順は、
- wordpressの管理画面にログイン
- 管理タブを選択
- ファイルを選択
- 画面の右の方にある、一般ファイル下の .htaccess (設定上書きファイル) を選択
- .htaccessファイルの内容が表示されていると思うので、その最下部にでも
AddHandler application/x-httpd-phpcgi .php
という記述を挿入してファイルを更新する。
参考
PHPをCGIとして動かす方法について
http://sb.xrea.com/showthread.php?t=10744
xreaサーバーの管理画面からphpMyAdminにログインできない
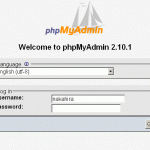
2~3日嵌った。管理画面に書いてある説明が悪すぎる。なんどphpMyAdminにログインを試みても、
エラー
#1045 – Access denied for user ‘nakahira’@’localhost’ (using password: YES)
なんていうエラーが出てどうしてもphpMyAdminにログインできなかった。xreaの管理画面のデータベースページをよく見てみると、
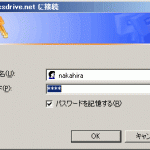
※ 初期パスワードは、FTPパスワードの前8文字になっています。
と書いてある。つまり、phpMyAdminにログインするためには2回認証をしなければならなかったのだ。ユーザ名とパスワードがどうたらと画面に書いてあるが、それはphpMyAdminにログインするためのパスワードではなくて、なんかわからんが入室するためのパスワードなのだ。いわゆるベーシック認証に入力するユーザ名とパスワード、それがftpパスワードの頭4文字を使うところ。次に、phpMyAdminのログイン画面が表示されたときには、ユーザ名とftpパスワードの頭8文字を使う。そうするとphpMyAdminにログインができるようになる。
参考画像
a要素の記述 その順番
a要素のスタイルを記述する場合には、
- a:link
- a:visited
- a:hover
- a:active
という順番で記述しなければならない。そうしないと記述通りに表示がされない模様。例えばa:visitedをa:activeの後ろとかに記述したら、visitedのリンクがhoverしなくなったりということが、あった。
internet explorer6で印刷プレビューした時に背景画像が表示されない
背景画像を表示させる要素に、スタイルシートでwidthまたはheightの値を設定してあげなければ印刷プレビューした時に画像が表示されなくなってしまう。firefoxやopera、ie7では問題はなかったけれども、どうやらie6固有の問題である模様。