昔、こんな面倒なことをして角丸画像を作ってました。マスクとか知らなかったんだもの。スマートな方法はこちらにあります。
 右の画像をmacromedia fireworks 8を使って角丸画像(画像の4隅を丸める)にしてみる。サンプルの画像サイズは横320ピクセル、縦240ピクセル。作成する角丸の品質の目標は、まあまあキレイぐらい。
右の画像をmacromedia fireworks 8を使って角丸画像(画像の4隅を丸める)にしてみる。サンプルの画像サイズは横320ピクセル、縦240ピクセル。作成する角丸の品質の目標は、まあまあキレイぐらい。- 角丸画像を作成する前に、どういう方法で作成するかを決める。今回は修正コマンドのパスの型抜きを使って目標の角丸画像を作成することにする。つまり、画像の上に角丸となるパーツをレイヤーで重ねることによって角丸画像を作成する。
 角丸パーツの作成。それでは、横320ピクセル縦240ピクセルのサイズ、キャンバスの背景色は透明を指定してファイルの新規作成する。
角丸パーツの作成。それでは、横320ピクセル縦240ピクセルのサイズ、キャンバスの背景色は透明を指定してファイルの新規作成する。 矩形ツールを使って横320ピクセル縦240ピクセルのサイズでオブジェクトを2個作成する。名前はAとBということにしてみる(意味はないけど)。右の画像はオブジェクトを2個作成した状態。Aは白、Bは黒という風に色づけしてみた。
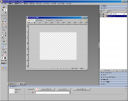
矩形ツールを使って横320ピクセル縦240ピクセルのサイズでオブジェクトを2個作成する。名前はAとBということにしてみる(意味はないけど)。右の画像はオブジェクトを2個作成した状態。Aは白、Bは黒という風に色づけしてみた。 それでは、Aのオブジェクトの角を丸める。選択ツールでAのオブジェクトをクリックして選択、その後、プロパティの角丸の半径で数値を入力して角丸にする(右の画像の赤丸のところ)。ここでは20と指定した。
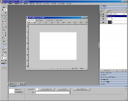
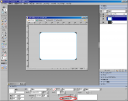
それでは、Aのオブジェクトの角を丸める。選択ツールでAのオブジェクトをクリックして選択、その後、プロパティの角丸の半径で数値を入力して角丸にする(右の画像の赤丸のところ)。ここでは20と指定した。 型抜きを使って角丸パーツを作成する。先ほど作成したオブジェクトAとBを2つとも選択する。このとき、2つの矩形は縦横ピッタリとかさなってなければいけない。次に、ツールの 修正→パスの結合→型抜き を選択することで角丸パーツができあがる(右の画像参照)。オブジェクトAとBが合体して複合パスというものになっている。
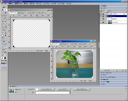
型抜きを使って角丸パーツを作成する。先ほど作成したオブジェクトAとBを2つとも選択する。このとき、2つの矩形は縦横ピッタリとかさなってなければいけない。次に、ツールの 修正→パスの結合→型抜き を選択することで角丸パーツができあがる(右の画像参照)。オブジェクトAとBが合体して複合パスというものになっている。 角丸パーツを、画像の上に重ねる(角丸パーツをコピーして、画像の上にペーストでおk)。右の画像は、角丸にしたい画像の上に角丸パーツを重ねた状態(角丸の色は重ねた後で黒から白に変更した)
角丸パーツを、画像の上に重ねる(角丸パーツをコピーして、画像の上にペーストでおk)。右の画像は、角丸にしたい画像の上に角丸パーツを重ねた状態(角丸の色は重ねた後で黒から白に変更した) 仕上げの作業。この、型抜きという方法で角丸パーツを作る時、微妙に修正が必要になる(右の赤丸で囲ったところのようにキレイにできあがっていない)。
仕上げの作業。この、型抜きという方法で角丸パーツを作る時、微妙に修正が必要になる(右の赤丸で囲ったところのようにキレイにできあがっていない)。 自力で修正する。ちなみに、私の修正方法は、400%に拡大→周辺の色をスポイトツールで採取→鉛筆ツールでベタ塗り という原始的な方法でやっている。
自力で修正する。ちなみに、私の修正方法は、400%に拡大→周辺の色をスポイトツールで採取→鉛筆ツールでベタ塗り という原始的な方法でやっている。 出来上がり。ヾ(´ー` )ノ
出来上がり。ヾ(´ー` )ノ