 右の画像をmacromedia fireworks 8を使って角丸画像(画像の4隅を丸める)にしてみる。サンプルの画像サイズは横320ピクセル、縦240ピクセル。
右の画像をmacromedia fireworks 8を使って角丸画像(画像の4隅を丸める)にしてみる。サンプルの画像サイズは横320ピクセル、縦240ピクセル。 横320ピクセル、縦240ピクセルのサイズを指定してファイルを新規作成する。背景色は透過。
横320ピクセル、縦240ピクセルのサイズを指定してファイルを新規作成する。背景色は透過。 矩形ツールを使って、横320ピクセル、縦240ピクセルのサイズで矩形を作成する。塗りつぶしの色は白にする。
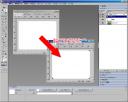
矩形ツールを使って、横320ピクセル、縦240ピクセルのサイズで矩形を作成する。塗りつぶしの色は白にする。 先ほど作成した矩形の角をプロパティパネル内にある角丸の半径ツールを使って丸める。ここでは15を指定した。
先ほど作成した矩形の角をプロパティパネル内にある角丸の半径ツールを使って丸める。ここでは15を指定した。 角丸に作成した矩形オブジェクトを、画像ファイルの上にコピーして張り付ける。(縦横ぴったりと)
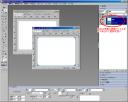
角丸に作成した矩形オブジェクトを、画像ファイルの上にコピーして張り付ける。(縦横ぴったりと) ここからは画像ファイルのウインドウで作業を進める。角丸にした矩形オブジェクトと画像ファイルを選択する。(レイヤーパネル内でctrlを押しながら2つのレイヤーをクリックするなどして)
ここからは画像ファイルのウインドウで作業を進める。角丸にした矩形オブジェクトと画像ファイルを選択する。(レイヤーパネル内でctrlを押しながら2つのレイヤーをクリックするなどして) 最後の工程。画像ファイルを角丸にマスクする。ツールバーの 修正 → マスク → マスクとしてグループ化 を選択する。
最後の工程。画像ファイルを角丸にマスクする。ツールバーの 修正 → マスク → マスクとしてグループ化 を選択する。 出来上がり。ヽ(´ー`)ノ
出来上がり。ヽ(´ー`)ノ おまけ
おまけ
やりたいことがズバリ書かれており、
助かりました。ありがとう!