Javaとtomcatはインストール済みであることを前提とする。
- eclipseのインストール
- eclipseの日本語化
- tomcatプラグインをeclipseにインストール
- tomcatプロジェクトを作成
[PR] Eclipse3.5ではじめるJavaプログラミング入門―Eclipse3.5 Galileo対応 (Java Programing Guide)
eclipseのインストール
eclipseの公式サイトのダウンロードページよりeclipseをダウンロードする。トップページにいくつかダウンロードできるソフトが並んでいる。いきなりどれを選べばいいかわからなくなったが、Eclipse Classic 3.4 (151 MB)をダウンロードすることにした。ダウンロードして解凍後、eclipseフォルダをCドライブ直下に移動した。
eclipseの日本語化
サードパーティによる日本語化言語パックをeclipse3.4に適用する。一覧のEclipse Classic (SDK) 3.4.0 NLpackja-eclipse-SDK-3.4-blancofw20080625.zipというやつをダウンロードして解凍する。解凍後のフォルダにfeaturesとpluginsというフォルダがあるので、その二つをコピーして、eclipseフォルダで上書き保存する。これで日本語化は完了。
tomcatプラグインをeclipseにインストール
eclipseウィキのtomcatプラグイン説明ページよりtomcatプラグインのダウンロードページに移動する。しかし、http://www.sqli.com/というサイトへ飛ばされてしまいtomcatプラグインをダウンロードすることができない。フランス語・・・。
代わりに、http://www.eclipsetotale.com/tomcatPlugin.htmlからもダウンロードできるようなので、そちらでtomcatプラグインをダウンロードすることにした。eclipse3.4に対応するtomcatプラグインは公開されていない模様。仕方がないので現時点での最新バージョンをダウンロードする。ダウンロードして解凍するとcom.sysdeo.eclipse.tomcat_3.2.1という名前のフォルダができる。そのフォルダをコピーして、eclipse本体のpluginsフォルダに貼り付ける。これでtomcatプラグインのインストールは完了。(eclipse3.4向けのtomcatプラグインではないことを留意。)
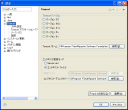
 tomcatプラグインの設定。eclipseを起動する。そして、メニューのウインドウから設定を選択して設定ウインドウを開く。そして、tomcatの項目を選択してtomcatのバージョンとホームディレクトリを設定する。今のところはとりあえずそれだけ設定して終了する。
tomcatプラグインの設定。eclipseを起動する。そして、メニューのウインドウから設定を選択して設定ウインドウを開く。そして、tomcatの項目を選択してtomcatのバージョンとホームディレクトリを設定する。今のところはとりあえずそれだけ設定して終了する。
tomcatプロジェクトを作成
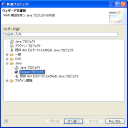
 メニューのファイルから新規 → プロジェクト を選択する。新規プロジェクトを選択する画面が表示されるので、そこでTomcat プロジェクトを選択する。次へ。
メニューのファイルから新規 → プロジェクト を選択する。新規プロジェクトを選択する画面が表示されるので、そこでTomcat プロジェクトを選択する。次へ。 作成するプロジェクトに名前をつける。初めの始めのプロジェクトであるので慣習に従ってhelloworldという名前にした。次へ。
作成するプロジェクトに名前をつける。初めの始めのプロジェクトであるので慣習に従ってhelloworldという名前にした。次へ。 Tomcatプロジェクトの設定。特に変更は加えずに、ひとまず終了をクリックしてプロジェクトを作成する。
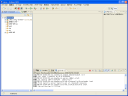
Tomcatプロジェクトの設定。特に変更は加えずに、ひとまず終了をクリックしてプロジェクトを作成する。 Tomcatプロジェクト作成直後の画面。helloworldプロジェクトの下にいくつかフォルダが作成された状態になっている。
Tomcatプロジェクト作成直後の画面。helloworldプロジェクトの下にいくつかフォルダが作成された状態になっている。 helloworldを表示させるウェブページを作成する。helloworldプロジェクトを右クリックして、新規→ファイルを選択する。ファイル名はindex.jspとした。ファイル名入力後に終了をクリックしてファイルを作成する。
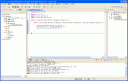
helloworldを表示させるウェブページを作成する。helloworldプロジェクトを右クリックして、新規→ファイルを選択する。ファイル名はindex.jspとした。ファイル名入力後に終了をクリックしてファイルを作成する。 index.jspファイルを編集する。中身は
index.jspファイルを編集する。中身は
<html> <head><title>helloworld</title></head> <body> <h1>tomcat test</h1> <p><% out.println("Hello World!"); %></p> </body> </html>という風に記述した。
 jspの表示テスト。Tomcatを再起動する。ブラウザでhttp://localhost:8080/helloworld/index.jspにアクセスする。右の画像のように表示されればとりあえず成功。
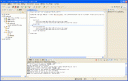
jspの表示テスト。Tomcatを再起動する。ブラウザでhttp://localhost:8080/helloworld/index.jspにアクセスする。右の画像のように表示されればとりあえず成功。 クラスの作成。helloworldとはいえjspに直書きでprintだけではあんまりなので、クラスを使ってhelloworldを表示させてみる。プロジェクトを右クリックしてコンテキストメニューからクラスを選択する。そして、新規JavaクラスウインドウでHelloWorldPrintクラスを作成する。パッケージ名はhelloworld、クラス名はHelloWorldPrintという風にして作成をした。javaはクラス名を大文字ではじめることが慣習となっている。
クラスの作成。helloworldとはいえjspに直書きでprintだけではあんまりなので、クラスを使ってhelloworldを表示させてみる。プロジェクトを右クリックしてコンテキストメニューからクラスを選択する。そして、新規JavaクラスウインドウでHelloWorldPrintクラスを作成する。パッケージ名はhelloworld、クラス名はHelloWorldPrintという風にして作成をした。javaはクラス名を大文字ではじめることが慣習となっている。 HelloWorldPrint.javaの編集。内容は下記の通り
HelloWorldPrint.javaの編集。内容は下記の通り手抜き最小構成でhelloworldを表示させる単純なもの。
(*)2008/08/20 少し修正。パッケージ名はhelloworld、クラス名はHelloWorldPrint。package helloworld; import java.io.*; import javax.servlet.*; import javax.servlet.http.*; public class HelloWorldPrint extends HttpServlet { public void doGet(HttpServletRequest request,HttpServletResponse response) throws IOException, ServletException { response.setContentType("text/html"); PrintWriter out = response.getWriter(); out.println("<p>Hello World!</p>"); } } web.xmlファイルの作成。web.xmlとはデプロイメントディスクリプタ、つまりウェブアプリケーションの設定の概要を表したものとでも言うか、このtomcatプロジェクト全体の設定ファイルのようなものという認識で良いと思う(多分)。で、それを作成する。web.xmlを作成する場所はWEB-INFディレクトリの下。WEB-INFディレクトリとは何かというと、アプリケーションの設定情報やデータなどを配置するためのディレクトリで、詳しくは他のサイトで調査されたし。(逃げる)
web.xmlファイルの作成。web.xmlとはデプロイメントディスクリプタ、つまりウェブアプリケーションの設定の概要を表したものとでも言うか、このtomcatプロジェクト全体の設定ファイルのようなものという認識で良いと思う(多分)。で、それを作成する。web.xmlを作成する場所はWEB-INFディレクトリの下。WEB-INFディレクトリとは何かというと、アプリケーションの設定情報やデータなどを配置するためのディレクトリで、詳しくは他のサイトで調査されたし。(逃げる) web.xmlの編集。helloworldを表示させるためだけの最小構成。各ノードの意味は他サイトで調査されたし(また逃げる)。
web.xmlの編集。helloworldを表示させるためだけの最小構成。各ノードの意味は他サイトで調査されたし(また逃げる)。
<?xml version="1.0" encoding="Shift_JIS"?> <web-app> <servlet> <servlet-name>HelloWorldPrint</servlet-name> <servlet-class>helloworld.HelloWorldPrint</servlet-class> </servlet> <servlet-mapping> <servlet-name>HelloWorldPrint</servlet-name> <url-pattern>/HelloWorldPrint</url-pattern> </servlet-mapping> </web-app>
 ラスト。tomcatを再起動する。ブラウザでhttp://localhost:8080/helloworld/HelloWorldPrintにアクセスする。右の画像のようなものが表示されればとりあえず成功。ヾ(´ー` )ノ
ラスト。tomcatを再起動する。ブラウザでhttp://localhost:8080/helloworld/HelloWorldPrintにアクセスする。右の画像のようなものが表示されればとりあえず成功。ヾ(´ー` )ノ
追記
上記HelloWorldPrintクラスについて簡単に解説をしておく。コード内容を見てもらうとわかるが,このクラスは「extends HttpServlet」とクラス名の後についているようにHttpServletクラスを拡張(継承)したものである。そして,「doGetメソッド」を実装(オーバーライド)している。つまりこれはブラウザなどからのGETと一般的に呼ばれるアクションに対応した実装である。フォームなどからのPOSTのアクションに対応する場合には「doPostメソッド」を実装することになるが,ここでは省略した。
もう一点。jsp(JavaServer Pages)とjavaサーブレットについて。上記サンプルでは初めのhelloworldの表示はjspにて表示させるようにして,次のクラスではjavaサーブレットにて表示させるようにしている。内部的には両者ともコンパイルして実行という手順になっているのでjspもまたjavaサーブレットである。jspの使いどころは,クラスを作るまでも無い簡単なプログラムを処理する場合などに適しており,PHP(PHP: Hypertext Preprocessor)のような利用イメージが近いと思われる。
HelloWorldPrintクラス内の、
「response) throws IOException, ServletException {」
の部分が何故か隠れて見えませんでした;
あれー?と思ってコピペしたらちゃんと書かれていたのでびっくり!
どうりでエラーが出るわけで・・・
とにかく、分かりやすい説明ありがとうございましたm(_ _)m
コメントありがとうございます。
うっかりしてました^^;
早速修正させていただきました。
ありがとうございました!